There’s nothing like building an entire site to show you a good overview of how a CSS layout should work. Over at PSDTUTS we’ve got a tutorial where you design up a sleek, high end web design. In this tutorial we’re going to take that PSD file and build it with some nice clean HTML and CSS.
Demo and Source Code
Step 1
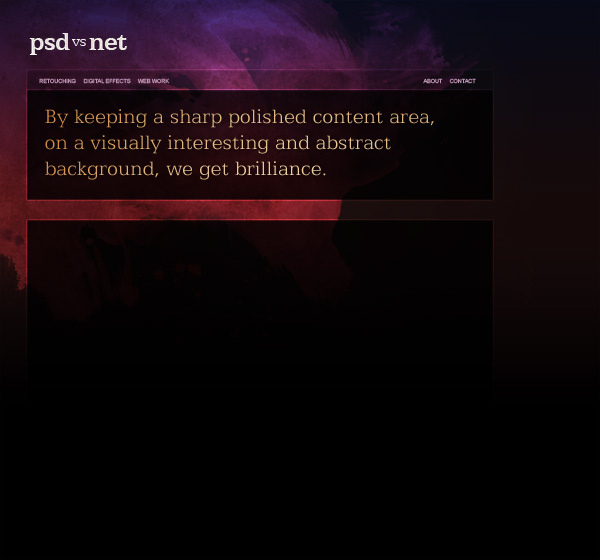
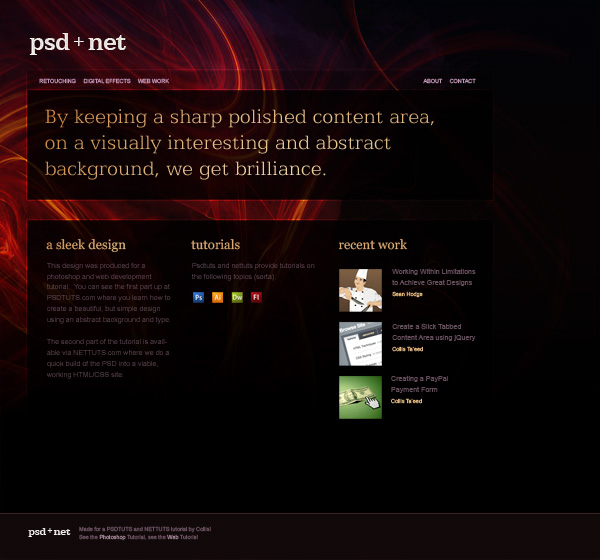
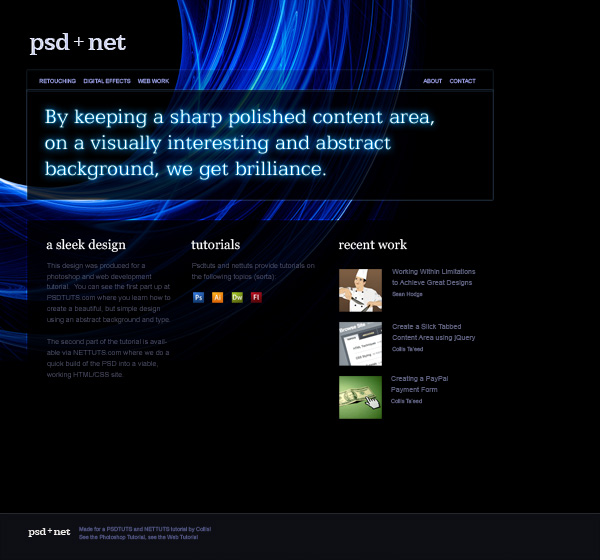
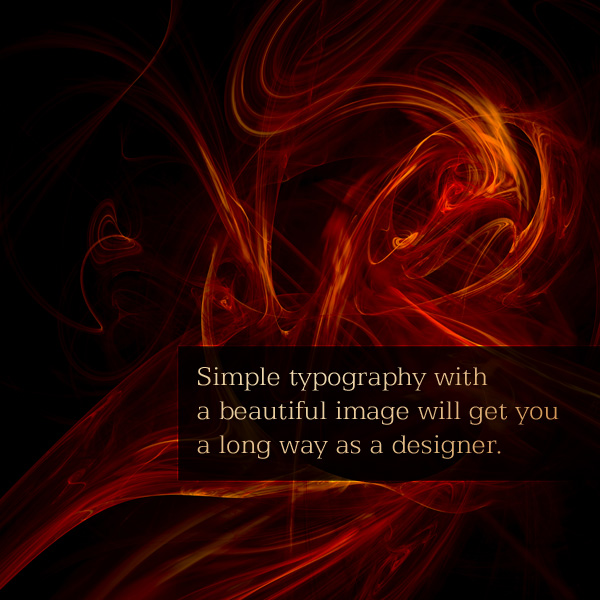
So here’s the design we’re going to be building. As mentioned you can follow the tutorial over at
PSDTUTS to build this design from scratch. In this tutorial we’re only going to build this homepage, however using that as a base you would be able to build interior pages following the same layout.
Step 2
The first thing to do is decide how we are going to structure our build. This process gets easier over time as you learn how CSS layouts can work. For this design I think we can get away with a very simple build which uses quite a bit of absolute positioning and a large background image.
What is Absolute Positioning?
When you place an HTML element on a page (e.g. a <div>, <p> and so on) it has a natural position which is determined by what came before it. So for example if you put a <p></p> down with some text in it, and then you place another <p></p> it will naturally appear just below the first <p>. It will just flow on relative to the last element.
Absolute positioning is different in that you are specifying an exact placement for an object and taking it out of the regular flow of elements. So if you had your first <p></p> just as before, but for your next <p></p> you gave it an absolute position of left:500px; top:500px; Then it would appear precisely in that location regardless of the previous <p>.
You set the absolute position of something like this:
- .className {
-
- position:absolute;
- top:0px;
- left:0px;
-
- }
Drawbacks to Absolute Positioning
The main problem with using absolute positioning is that your elements don’t really relate to one another. So for example if you have one block of text near the top of your page, and another block of text a bit further down, it might look great when each block of text is short. But if the top block were to have a big essay in it, then instead of pushing the next block of text down, it will just go over the top. This is because you are taking the elements out of the natural flow of the page.
So Absolute Positioning is only really useful for objects that you know will always be a certain size, and which don’t really need to interact with other elements.
Why it’s useful to us todayThe good thing about Absolute Positioning, is that it’s really, really easy! You tell the browser where to put something and that’s where it appears! To top it off, there are far fewer browser compatibility issues when you position things absolutely. After all 100px is 100px whether you’re in Firefox, Internet Explorer, or Safari.
SOOO our layoutSo the way we are going to make our website is:
- Have a large background image
- Absolutely position the logo, menus, and heading panel precisely where they are meant to appear
- Have all our content appear in a regular <div> tag, but give it so much padding-top that the content is pushed all the way down to where it’s meant to be
- Have our footer sitting underneath
If that doesn’t make a whole lot of sense yet, don’t worry it will as you see the site take shape!
Step 3
Now in terms of background images, we need two. One is going to be gigantic, and in fact after I saved it as a JPG it is about 56kb in size. There used to be a time where that would have been a bit too big, but these days it’s not a big deal.
So that’s the main area, then we need a second background image which will be a thin slice. This slice will repeat over and over off to the right so that when the browser window is dragged open it tiles out.
(Note the logo shouldn’t be showing below in the background image, that was just some bad screenshotting, sorry!)
You can see the two images I’ve created
here and
here.
Step 4
OK so now let’s start our HTML. First we lay out some basics:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
- <head>
- <title>PSD vs NET</title>
- <link rel="stylesheet" href="step1_style.css" type="text/css" media="screen" />
- </head>
-
- <body>
- <div id="outside_container">
- <div id="container">
-
-
-
- </div>
- </div>
- <div id="footer">
-
- <img src="images/footer_logo.jpg" />
-
- <span id="footer_text">
- Made for a PSDTUTS and NETTUTS tutorial by Collis!
- See the <a href="http://psdtuts.com">Photoshop Tutorial</a>,
- see the <a href="http://nettuts.com">Web Tutorial</a>
- </span>
-
- </div>
- </body>
- </html>
As always it’s best to work from the outside in with our layout. So what I’ve done here is place three major <div>’s. The first two are the outside_container / container and the other is the footer. This requires a little explaining:
- I’ve created the outside_container and container because I need a double background image. That is I need a tiling background image, and then on top of that I need that large background image. So in theoutside_container I’ll place the tiling background, then on the container <div> which will appear on top of the outside container, I’ll have that big main background.
- The footer needs to be outside the containers because if the browser window were stretched lengthwise, the footer should go on and on. Since it has its own background, it can’t be in the containers – if it were and you stretched at some point you’d see the container background and not the footer!
Also you’ll see I’ve added some content inside the footer, that’s just the mini logo, and the text. I’ve wrapped the text in a <span> tag so that I can manipulate it. There’s no reason to give the <img> tag an id or a class, because we can just say #footer img and since it’s the only image in there, we can call it that way. This keeps our HTML a little simpler.
Step 5
Now the CSS for our code so far:
- body {
- margin:0px; padding:0px;
- background-color:#11090a;
- font-family:Arial, Helvetica, sans-serif;
- }
- #outside_container {
- background:url(images/background_slice.jpg) repeat-x #000000;
- }
- #container {
- background:url(images/background_main.jpg) no-repeat;
- min-height:800px;
- }
- #footer {
- border-top:1px solid #3f2324;
- padding:30px 50px 80px 50px;
- }
So going through one at a time:
- First we are redefining the body tag. This is almost always the first thing I do. We get rid of any default margin and padding, set a background color and a font-family for the page. Notice that the background colour is in fact the footer background colour. As I mentioned previously this is so that if you stretch the browser window vertically you’ll keep seeing footer.
- Next we have the outside_container tag. I’ve given it that slice background, it’s going to repeat only along the x axis (i.e. from left to right) and wherever there’s no background image we’ll see straight black (#000000). So basically as the page gets longer the tiles won’t keep going because we said to only repeat left-right, instead we’ll get the black background. This is perfect because our tiling image fades to black!
- Next we have the container. Here we have the gigantic background image set to not repeat – so it only appears once. Notice we didn’t specify a background colour, if we had it would have covered our outside_container over. That’s because this <div> tag is inside the previous one, and will automatically be stretching out to fill it up completely. So our background image appears on top and then outside that area you can see the outside_container background showing through.
- I’ve also given the container a minimum height, this is just so that when we look at the HTML page at this point you can see roughly how it’s going to look when there is content. Later on our content will produce the minimum height anyway.
- The footer is basically just a single line border and some padding. There’s no need to give it a background colour, because we set that in the <body> earlier. Remember with the padding definitions it goes like this:padding: top right bottom left (clockwise!)
Here’s where we are up to now…
View The Site So Far
Step 6
Next we’ll finish off that footer by adding a few extra styles like this:
-
-
-
- #footer {
- border-top:1px solid #3f2324;
- padding:30px 50px 80px 50px;
- color:#674f5d;
- font-size:9px;
- line-height:14px;
- }
- #footer img {
- float:left;
- margin-right:10px;
- }
- #footer span {
- display:block;
- float:left;
- width:250px;
- }
- #footer a {
- color:#9e8292;
- text-decoration:none;
- }
- #footer a:hover { color:#ffffff; }
So here I’ve added a few bits to our #footer class and created a few more classes. Let’s go through it one piece at a time:
- First of all the bits between /* and */ are CSS comments. It’s nice to have comments in your CSS file as it really breaks it up and helps keep things intelligible. Actually on larger projects I find CSS files can get pretty out of control if you’re not careful. So it’s really good to try to get into good habits early: name your selectors well, add comments, keep like things together, break into multiple CSS files for larger projects and so on.
- In #footer I’ve added a font color, font size and line-height to our previous definition. Line-height is a really useful text attribute as it helps you space out your text. Without good line-height text can look bunched up and harder to read. Too much line-height and the text will be so spaced out it looks weird. So you might want to experiment to find the right heights for different fonts and sizes. Here 14px seemed like a good fit.
- Next I’ve set the #footer img and #footer span to both float:left. Because they are both set to float left, they end up in columns next to each other. I’ll talk more about floating and columns later in this tutorial.
- Finally we tell the browser what to do with <a> tags (i.e. links) that appear in the footer. Namely that they shouldn’t be underlined, and should change color when you hover over with a mouse.
So with the addition of the footer here’s where up to:
Step 7
Now with the footer out of the way, let’s add some more content to the page inside the main container areas. First we need two new images that we make out of our PSD file:
Notice that I’ve used an image for the big text block. In general it’s best to use text for these things as it makes the page much more searchable and is good practice. But it would have been much harder to do as we’d need to use a bit of Flash and SIFr to achieve that effect. So since this is a fairly straightforward tutorial I’ve opted to just use a big image :-)
Here’s a snippet of our HTML code – just the containers bit:
- <div id="outside_container">
- <div id="container">
-
- <a href="#"><img src="images/logo.jpg" id="logo" /></a>
-
- <ul id="menu">
- <li><a href="#">Retouching</a></li>
- <li><a href="#">Digital Effects</a></li>
- <li><a href="#">Web Work</a></li>
- </ul>
-
- <ul id="right_menu">
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
-
- <img src="images/panel_home.jpg" id="panel" />
-
- <div id="content">
-
-
-
- </div>
-
- </div>
- </div>
So inside the container area we’ve added five things:
- Our logo: It’s linked, so clicking it should take you to the homepage, and has id="logo"
- Main menu: This is simply an unordered list with id="menu"
- The right hand side menu: This is the same as the other menu, just different id="right_menu"
- Big text panel image: This is our main heading text saved as an image, id="panel"
- Content Div: And this is where we are going to place all our page content later on. I’ve left it empty right now except for an HTML comment.
So before we start styling it up, it’s worth having a look to see how the page looks with just everything dumped on like this:
As you can see we’re going to have to do some serious shifting around to get everything into place. As you’ll recall we’re going to use Absolute Positioning to do this quickly and easily.
Step 8
Here’s the CSS we add to make our elements start to fit into place:
- #container {
- background:url(images/background_main.jpg) no-repeat;
- min-height:800px;
- width:1000px;
- position:relative;
- }
-
-
-
-
- #logo { position:absolute; top:58px; left:51px; }
-
- #panel { position:absolute; top:165px; left:51px; }
-
- ul#menu {
- margin:0px; padding:0px;
- position:absolute; top:145px; left:75px;
- }
- ul#right_menu {
- margin:0px; padding:0px;
- position:absolute; top:145px; rightright:75px;
- }
So again let’s go through each bit piece by piece:
- First of all, you’ll see an old bit of our code – the container. I’ve shown this as I’ve added two more lines to it now. It now has a width:1000px and position:relative. This is important because when you set position to be relative, anything absolutely positioned inside, is done so relative to that container tag. So this means I can position things inside this box, using the fact that I know it’s 1000px wide. Namely I’ll be using that for the right_menu.
- Next because this is a new set of CSS, I’ve sectioned it off with a comment
- With the logo and panel I’ve given both an absolute position on the page. How do I know what numbers to use? Simple go back to the original Photoshop document and measure out where they are meant to be! You can see it’s a really simple class definition, which is why absolute positioning is so easy.
- Next with the two menus, these are also absolutely positioned, but here I’ve also given them margin:0px; padding:0px; definitions to make sure we clear away any default margins and padding which unordered lists have.
- Next notice that on the right_menu when I have specified the absolute position to be right:75px. This means that it will appear 75px away from the right hand side of its container. Ordinarily that would be the browser window, but because remember earlier I set the container to have position:relative that means it will be 75px away form the right hand side of <div id="container"></div>.
Now you might be thinking, well what’s the point, can’t I just position things using left only? Well you can, but with our menu, if you were to add extra menu items you would need to reposition it again and again so that it was still 75px away from the right hand side. Whereas by using right the extra menu items flow left when you add them. Try it and see!
So here’s where we are at:
Step 9
As you can see in the previous image, the logo and heading element are now looking like they are in the right position. But the menus are looking kinda weird. Before we style those, a quick word on the logo / image panel. You might be wondering, if they are both images, why not make them part of the background image?
The answer is that the logo we want to make linkable, so that clicking it will take you back to the homepage (makes the site more usable), and the main text panel, well that would probably change from page to page. So by having it a single image, we can have lots of HTML pages using the same CSS stylesheet but simply positioning a different image there with different text.
Now let’s style the two menus and make our page really start to take shape. To do that we need the following CSS:
- ul#menu {
- margin:0px; padding:0px;
- position:absolute; top:138px; left:75px;
- }
- ul#right_menu {
- margin:0px; padding:0px;
- position:absolute; top:138px; rightright:110px;
- }
- ul#menu li, ul#right_menu li {
- margin:0px; padding:0px;
- list-style:none;
- margin-right:10px;
- font-size:9px;
- text-transform:uppercase;
- display:inline;
- }
- ul#menu li a, ul#right_menu li a {
- text-decoration:none;
- color:#bd92b2;
- }
- ul#menu li a:hover, ul#right_menu li a:hover {
- text-decoration:none;
- color:#ffffff;
- }
The first two bits of this code are the same as before (although I adjusted the positions a little to make them look right after styling). Notice that these two definitions are separate as they have different positions, but after that we’ve combined the two into the same class definitions as the menu items themselves should look the same. The format for defining two classes together is:
.myClass, .myClass2 { … }
This is very different from this definition:
.myClass .myClass2 { … }
Because the second definition says, all elements with class="myClass2" inside an element with class="myClass".
Anyhow so back to our styles, let’s go through some important points:
- We’ve set the <ul> elements themselves to 0 margin and padding, and absolute positioning, as we discussed previously
- Then we’ve said for all <li> elements inside those <ul>’s we want them to have no list-style (i.e. no bullet points), we want them to 9px, all upper case, and importantly they should display:inline. Inline display means instead of being blocks that appear one below the next, these will appear next to each other!
- The next definition says that for <a> link tags that appear inside an <li> tag that are inside <ul id="menu"> or <ul id="right_menu">, they should be a certain colour and have no underline.
And with that, our page is now looking pretty good!
Step 10
Next it’s time to add some content! First let’s add some dummy text, set up so that we can make columns. Here’s the HTML:
- <div id="outside_container">
- <div id="container">
-
- <a href="#"><img src="images/logo.jpg" id="logo" /></a>
-
- <ul id="menu">
- <li><a href="#">Retouching</a></li>
- <li><a href="#">Digital Effects</a></li>
- <li><a href="#">Web Work</a></li>
- </ul>
-
- <ul id="right_menu">
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
-
- <img src="images/panel_home.jpg" id="panel" />
-
- <div id="content">
-
- <div class="column1">
-
- <h2>a sleek design</h2>
-
- <p>Dummy Text: This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
-
- </div>
- <div class="column2">
-
- <h2>tutorials</h2>
-
- <p>Dummy Text: This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- </div>
- <div class="column3">
-
- <h2>recent work</h2>
-
- <p>Dummy Text: This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
-
-
- </div>
-
-
- </div>
-
- </div>
- </div>
OK so in this snippet, you can see I’ve added 3 new <div>’s inside the content area. Each one has a <h2> title element and them some text. They have class names column1, column2 and column3. The reason I’ve added all the extra text is to show you something about making columns.
First let’s add some CSS to make them appear like columns:
-
-
-
-
- #content {
- padding-top:435px;
- padding-left:85px;
- width:815px;
- color:#674f5d;
- font-size:13px;
- line-height:20px;
- }
- .column1 { float:left; width:230px; margin-right:30px; }
- .column2 { float:left; width:230px; margin-right:30px; }
- .column3 { float:left; width:270px; }
As usual I’ve sectioned off our new bit of CSS with a comment. Then I’ve set some styles for #content. Notice how much padding-top there is … 435px! This is to make space for all those absolutely positioned elements earlier. Unlike those elements this content area is in the normal flow of the page.
It needs to be in the regular flow because as you add more content to it, it should push the footer down. If this was absolutely positioned it would just go over the top of the footer.
Now the three column classes, notice they are each set with a width and with float:left. This tells them that they should drift to the left of the page aligned next to any other left floating elements. I’ve given the first two a right margin so they aren’t stuck to each other.
Floating an element makes it drift to the left or right, and tells everything else to wrap around it. When the other elements are also floated, they form into columns. Generally any time you see a column layout, it’s using floats.
Unfortunately there is one weird problem with floats. Namely that they have a problem with their containers. Instead of pushing the next elements down, they just drift over the top. The way to solve this problem is to have an element that comes after them which has the property clear:both.
The Clear property says to stop wrapping stuff around the floating <div>’s. It’s a bit hard to explain, so let’s look at what happens with and without the clearing.
Without ClearingHere is how the layout looks as is:
See how the columns have drifted over the top of the footer, and the footer itself has started wrapping around them. That’s not right!!
With ClearingThe solution is reasonably simple, we need to add a <div> after the three columns like this:
- <div id="content">
-
- <div class="column1">
-
- <h2>a sleek design</h2>
-
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
-
- </div>
- <div class="column2">
-
- <h2>tutorials</h2>
-
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- </div>
- <div class="column3">
-
- <h2>recent work</h2>
-
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
-
-
- </div>
-
- <div style="clear:both"></div>
-
- </div>
See the <div style="clear:both"></div> down the bottom? It’s just an empty <div> that says to clear out the three columns. And it fixes our problem,
A Few Last Words on Floats & Clearing Them
You might be wondering why I didn’t place the "clear:both" into the <div id="footer"> definition, but unfortunately that doesn’t work out because of the background we’re using … here’s a screenshot:
Apparently there is a solution that doesn’t involve inserting a useless <div> tag, and you can read about it at
QuirksMode. Personally I’ve been using this method for a while, and it works well and consistently so I keep doing it.
Step 11
OK, almost there now!! The main layout is all sorted, all we have to do is add and style our content. Here’s the HTML for it:
- <div id="content">
-
- <div class="column1">
-
- <h2>a sleek design</h2>
-
- <p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
- <p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
-
- </div>
- <div class="column2">
-
- <h2>tutorials</h2>
-
- <p>Psdtuts and nettuts provide tutorials on the following topics (sorta):</p>
-
- <img src="images/adobe.jpg" />
-
- </div>
- <div class="column3">
-
- <h2>recent work</h2>
-
- <ul class="work">
- <li>
- <a href="">
- <img src="images/work_1.jpg" />
- <h4>Working Within Limitations to Achieve Great Designs</h4>
- Sean Hodge
- </a>
- </li>
- <li>
- <a href="">
- <img src="images/work_2.jpg" />
- <h4>Create a Slick Tabbed Content Area using jQuery</h4>
- Collis Ta’eed
- </a>
- </li>
- <li>
- <a href="">
- <img src="images/work_3.jpg" />
- <h4>Creating a PayPal Payment Form</h4>
- Collis Ta’eed
- </a>
- </li>
- </ul>
-
- </div>
-
- <div style="clear:both"></div>
-
- </div>
-
It’s basically the same structure as previously except in the third column I’ve created an <ul> element to contain the recent work. Notice that in this <ul> element I’ve set it up so that there is a link <a> tag wrapping up the image, the heading and the text. So the whole thing will become a block link. That means if you roll over the image, the text associated with it will still change colour.
So here’s the CSS for our content:
- #content h2 {
- font-family:Georgia, "Times New Roman", Times, serif;
- color:#dbaa70;
- margin:0px 0px 20px 0px;
- font-weight:normal;
- }
-
- ul.work {
- margin:0px; padding:0px;
- }
- ul.work li {
- list-style:none;
- margin:0px; padding:0px;
- clear:both;
- }
- ul.work li a {
- color:#e0b882;
- display:block;
- padding:5px 10px 5px 10px;
- text-decoration:none;
- font-size:10px;
- }
- ul.work li a img {
- float:left;
- margin-right:20px;
- margin-bottom:20px;
- }
- ul.work li a h4 {
- color:#674f5d;
- margin:0px;
- font-weight:normal;
- font-size:13px;
- }
- ul.work li a:hover, ul.work li a:hover h4 { color:#ffffff; }
Lets go through the classes one by one:
- First we are redefining what <h2>’s that appear inside <div id="content"> look like. We could have just redefined all <h2>’s, but you never know when we might have a <h2> that appears somewhere else, so it’s good practice to be reasonably specific. All I’ve done here is change the colour, font, weight and margins to make it look the way I need.
- Then we have the <ul class="work"> definitions. The first <ul> definition just gets rid of the margin and padding.
- Then the <li> definition says there should be no list-style (i.e. no bullet point). It also says clear:both. As you recall from the last step this is to clear floating elements. And if you scan down a little you will notice that the img definition later on has a float. So here we’re saying each new list element <li> should be clear and not wrapping around parts of the last one.
- Next in the <a> part, we’re saying that the <a> tag should display as a block. That is to say we want our links to be a big block that encloses the image and text. We give it some padding to flesh out the block and set some styles for how text should appear.
- Next we say that the <img>’s inside our <a>’s should float over to the left with a bit of a margin.
- Finally we define the colour of the text in the <h4> bits.
And that’s it! We’re done!
Finished!
And with that the site’s homepage is complete. You can download a
ZIP of the site files to look through – it contains the HTML for different stages of this tutorial. And of course you can see the final HTML document:
Internet Explorer
Now you should always be doing cross-browser testing. Alas I have just switched from Windows to a nice new Mac and haven’t got a Parallels/Win install yet, so I can’t! I did a quick check via
BrowserShots.org and can see it’s mostly working fine in IE6/7, however there is a problem with the three columns forcing the footer much further down than they should. Anyhow should be an easy fix, but until next week when I’ve installed Windows, IE users you’re on your own :-)
I will update here once I’ve had a chance to iron out the crinkle but I didn’t want to hold off publishing until then!